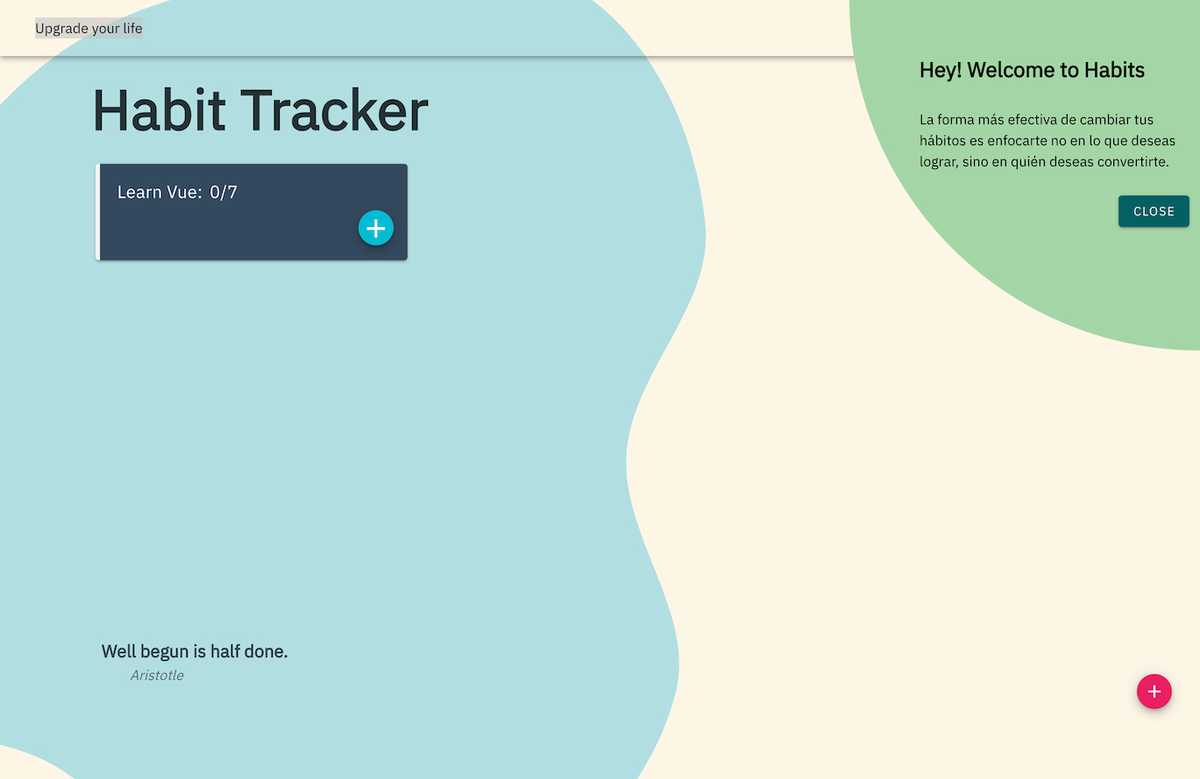
Habits
Te ayuda a registrar los hábitos que deseas que formen parte de tu vida y aquellos que ya no quieres en tu vida(malos hábitos). Todo esto inspirado en el libro Hábitos Atómicos de James Clear.
Proposito
Después de escribir código usando React, tenía curiosidad sobre Vue, así que decidí aprender, por lo que tome cursos, leí la documentación, seguí varios tutoriales para conocer este framework y practicar con él.
Al desarrollar los proyectos de ejemplo y resolver los ejercicios, llegó el momento de poner a prueba lo que había aprendido, el aplicar los conceptos básicos de Vue (ciclo de vida de un componente, las directivas, paso de parámetros, crear eventos propios entre otros).
Al escuchar el audiolibro de Hábitos Atómicos decidí poner en práctica esta valiosa información en mi vida, cada día, e incluso me ayuda a tener el hábito de todos los días al menos 30 minutos aprender vue.
Con esta idea nació este proyecto.
Status:
En Progreso
Sobresaliente
Tecnologías usadas:
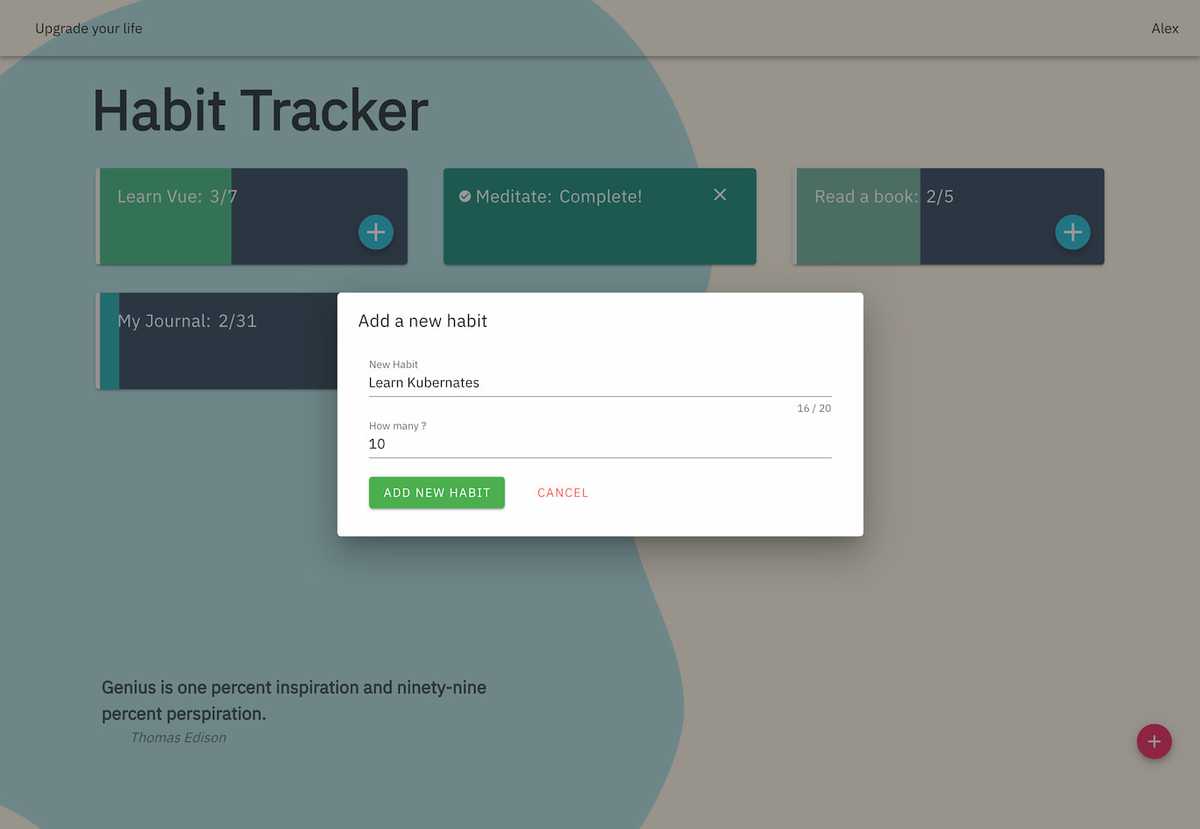
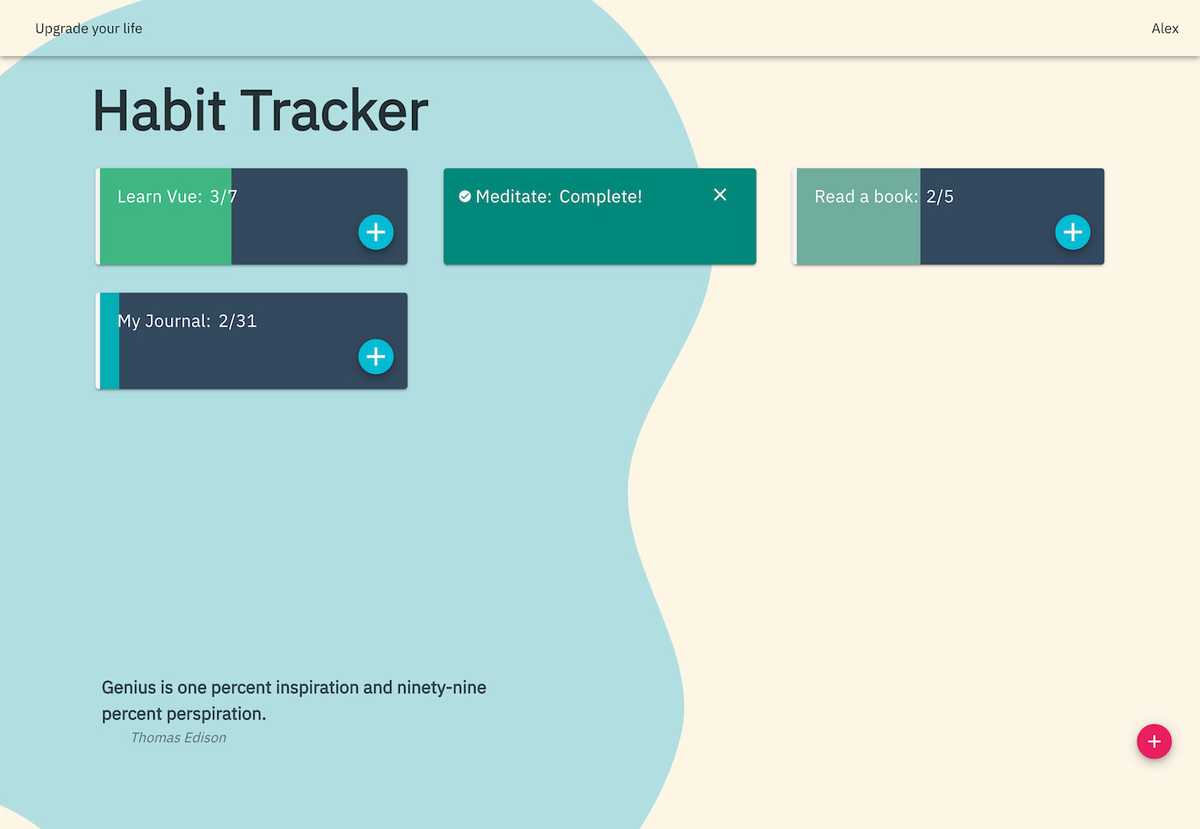
El proyecto cuenta con un producto mínimo viable.
Habits un proyecto de Nuxt, integrando Vuetify para tener Material Design y un plugin para tener atajos de teclado personalizado para agregar un hábito u ocultar el formulario.
Vuex para manejar el estado de la aplicación y tener un control sobre la información que presenta la aplicación.
Nuevas características en un futuro próximo:
- Manejar el estado de la aplicación usando Vuex
- Persistencia de los datos
Lecciones aprendidas
El conocer un nuevo framework (Vue) y entender su sintaxis, características para construir aplicaciones y sobre todo usar vue-cli para crearlos, agregar dependencias, guardar configuraciones.
Y posterior el usar Nuxt para SSR o crear aplicaciones universales e integrar Vuex me recordó a Redux en la forma en que trabaja.
Más proyectos